<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Drop on Hover</title>
<script type="text/javascript">
function DropList() {
var n = document.getElementById("sel").options.length;
document.getElementById("sel").size = n;
}
</script>
</head>
<body>
<div>
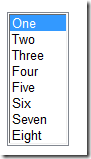
<select id="sel" onmouseover="DropList()" onmouseout="this.size=1;">
<option>One</option>
<option>Two</option>
<option>Three</option>
<option>Four</option>
<option>Five</option>
<option>Six</option>
<option>Seven</option>
<option>Eight</option>
</select>
</div>
</body>
</html>
See a Live Demo.
On Mouse Hover
Tweet



6 comments:
Wow, I hadn't thought about it that way before. Good write up, very clearly written. Have you written previously about Using JavaScript to DropDown an HTML Select on MouseOver? I'd love to read more.
Kinda backwards moving IMO just because the select element can't be easily styled cross browser. What I'm looking for is an elegant way of turning a div into a select box. Any takers?
I've just started using the mega-dropdown menu code from here: http://www.javascriptkit.com/script/script2/jScale/
It lets you drop down a div with any contents just by hovering over something....
It is jQuery-based.
This is very cool.
1 suggestion:
Could you make the "dropdown" drop over the other elements in the page rather than displace them.
1 question:
How could I apply this to multiple select boxes on a page - at the moment I've attempted to but only 1 responds.
Nicely done. Thank you.
Post a Comment