The ‘Works on My Machine’ is a common quote I often get to hear from fellow developers. When it comes to jQuery development, wouldn’t it be nice for developers to be able to see, test and edit each others code, using a common development environment. jsFiddle let’s you do that.
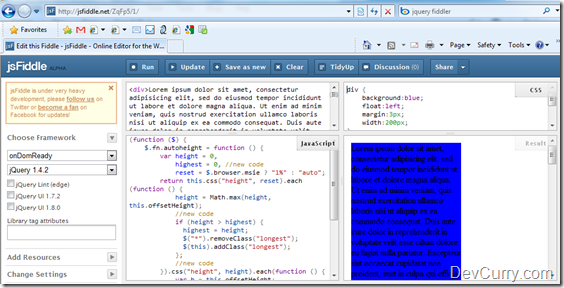
jsFiddle provides an online environment where you can preselect/add popular JavaScript frameworks and test your code. Here’s what the interface looks like:
As you can see, the interface is divided into an HTML editor, CSS Editor, JavaScript Editor and Output. Here’s how the environment looks in action.
Observe the URL http://jsfiddle.net/ZqFp5/
Now if a team member wants to change the Background Color to Blue, he can easily do so and click the Update button. This produces the following output and now both the versions, the old and the new one are available online.
Old Version - http://jsfiddle.net/ZqFp5/
New Version - http://jsfiddle.net/ZqFp5/1/
Slick, I must say!
Update: Check out Elijah’s post Tips using Firebug Lite and Full Screen with jsFiddle




weks...its awesome...we can look live review
ReplyDeletethanks...
jsBin is another online web playground which also provides the same functionality as jsFiddle but no doubt that jsFiddle is far more superior.
ReplyDeletehttp://jquerybyexample.blogspot.com/2012/01/write-and-test-your-jquery-code-online.html