Chrome Extension allows 3rd-party developers to add new functionality to the Google Chrome browser. Did you know, all that it takes to develop a Google Chrome Extension is HTML, CSS, JavaScript and an icon. Sounds doable right? Let’s see how easy it is to create a ‘World Clock/Time’ Chrome Extension.
Step 1: Create a folder on your computer and call it JSClock. Create a manifest file (text file) inside the folder and call it manifest.json. Add the following contents to the file
{
"name": "World Clock",
"version": "1.0",
"description": "World Clock showing Time of 12 countries",
"browser_action": {
"default_icon": "clock.ico",
"popup": "clock.html"
}
}
Note: If you are using any information from an external website, such as Google or Flickr, you also need to provide permission to the environments in which you’ll work. That’s done by adding the permission info to the manifest as follows:
"permissions": ["http://*.google.com/", "http://api.flickr.com/"]
Anyways for this example, we do not need to add the permission info. So leave the manifest as it is. As you will observe, the manifest file provides browser actions (for UI) to load a HTML page and an icon. So let’s create them.
Step 2: Add an icon to the folder. I downloaded a clock icon file from here and rename it as clock.ico
Step 3: Now create a clock.html page and add your JavaScript, CSS and HTML tags in it. I downloaded a free World Clock script over here and added it to clock.html.
Your extension is ready. I told you it’s easy! You can download the entire folder here (uncompress it before using).
Installing the Extension
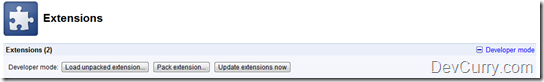
Step 4: All you have to do now is load the extension in Chrome. Open Chrome, click on the Tools icon ( )in the top-right corner of your browser > Select Tools > Extensions. Click the + Developer Mode to expand it if it is not already expanded.
Click on ‘Load unpacked extension..’ button and browse to the JSClock folder and click ok. If everything is in place, you will be able to view information about the extension in the extensions page as shown below:
Your extension has been installed! To view it, check the World Clock icon next to the address bar in the Chrome toolbar.
Clicking the dropdown brings up the rest of the countries.
If you plan to distribute your extension, the contents of the folder are packaged into a special ZIP file that has a .crx suffix. Read more on Hosting an extension
IMHO, Developing an extension for Google Chrome is the simplest of all the browsers! Note that I have tested this extension only on Windows, although it should also work on a Mac.
Tweet






16 comments:
you need to rename Clock.ico to clock.ico in the zip file
Thanks. It was a typo. The file has been renamed!
Thanks, this is cool
OK, so it's easy to add a button that displays some web stuff. How about actually extending or modifying the behavior of the browser? How hard is it to make Chrome list its tabs down the left hand side of the screen?
It's when you start using a background page and communicate with the options stored in local storage that things get interesting.
Also, you didn't mention the $5 fee to register in order to post it on the extensions website.
But otherwise, it really is that simple to get started. Thanks for sharing.
otakucode: Chrome does not allow that type of modification, extensions are more limited than they are in Firefox.
Chrome 7 will have side tabs though, you can try them out now with the Dev channel (enable them in about:labs then right click the tab bar to enable).
The most powerful applications of Chrome extensions will be leveraging the web (you can make any request to any server as an extension) rather than trying to change the local browser.
bhofmann: You can host your extension elsewhere if you want, but then noone will find it really...
The $5 fee must have been introduced because individuals were abusing the system to publish fake or malicious extensions... a fee helps deter this behavior plus makes it easy to trace back the identify of any such developers in the future. It must have gotten bad for them to try and fix it with a fee.
Thankfully I got in before the fee.
As for communication, my latest extension communicates between a background page, an infobar, and an injected script. Getting all that working was fun. :) Then I had to convert the infobar into a popup so I could publish it on the gallery.
Does it HAVE to be a local html page? can it be a page via the net? for example
"popup": "http://www.mysite.com/clock.html"
So that I can have my web page use php instead of just html.
OK that makes a lot of sense dude.
www.real-anonymity.es.tc
@Anonymous Supposedly you could load webpages inside of an iframe in your popup, but I never could get that to work (possible they disabled that). Even if it did work, it would still be best to keep everything local though, if your extension gets popular, the traffic could overwhelm your website (the file is reloaded every time the popup is opened) and then your extension becomes useless.
If you need to store info about the user, check the localStorage API. If you need a database, there's an HTML5 API for that too. You can connect to any website with your extension, dynamically generate HTML content with JavaScript, the works. There shouldn't be too much you can't do without PHP, there's plenty of functionality built in already (though sadly JavaScript documentation isn't up to the level of PHP) and third-party libraries can be added to extensions to fill in any gaps (I discovered recently there is apparently a ZIP reading extension in JavaScript, neat!)
Cue the first of many cookie cutter extensions based on this article:
https://chrome.google.com/extensions/detail/biggcbpippakpfombbhdibmhjakmndfi
The MAZZTer: Good job! And thanks for letting the viewers know about the $5 fees! I wish they had friendly url's for the extensions.
You can reduce the overall size of the extension by reducing the size of the .ico file. Users on a slower connection will find it easier to download.
Good job again!
A great App for Chrome:
http://www.chromeextensions.org/other/virual-piano-keyboard/
Hi,
I am looking for developing an extension for chrome.Your article will definitely going to help me in completing my task.
excellent article - i even made my own chrome calculator with it!!! :)
but how do you add an options page or an icon in the omnibox address bar. Are you able to resize the box in which the extension page (calculator.htm) appears in Chrome?
Good question. I have never tried adding an icon to the omnibar, but that's a good possibility. Let me see if I can get some time off this weekend to try these out. If you are able to crack it sooner, feel free to share your solution here. I may even add it to the original article (with credits to you)
Post a Comment