This article has been guest blogged by Mahesh Sabnis.
The WPF DataGrid has really got me interested to develop line-of-Business application, and I continue using it in different implementations. Read more at WPF: Two way TextBox Binding and WPF 4: Using ObjectDataProvider for DataBinding.
The WPF DataGrid has really got me interested to develop line-of-Business application, and I continue using it in different implementations. Read more at WPF: Two way TextBox Binding and WPF 4: Using ObjectDataProvider for DataBinding.
One important observation is that when we use this WPF DataGrid for application development and data representation, there are many occasions where you have to use it for Data manipulations too. In this article, I will demonstrate how to delete multiple rows from the WPF DataGrid.
WPF DataGrid allows us to use inbuilt column types and also allows us to define template columns using various WPF elements e.g. the ComboBox, Image etc. One of the default column template type provided to us, is the CheckBox column. In this article, I have used the same for multiple rows delete from a DataGrid.
Step 1: Create a WPF application and define the following classes in it:

The above classes represent Employee entity and Data Collection.
Step 2: In the MainWindow.xaml, define the following XAML code:
<Window x:Class="WPF_Application.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow DeleteMultipleRows" Height="426" Width="740"
Loaded="Window_Loaded">
<Grid>
<TextBlock Height="51" HorizontalAlignment="Left" Margin="37,12,0,0"
Name="textBlock1" Width="648"
Text="Employee Information System" VerticalAlignment="Top"
TextAlignment="Center" FontSize="26" />
<DataGrid AutoGenerateColumns="False" Height="240"
HorizontalAlignment="Left" Width="648"
Margin="37,69,0,0" Name="dgEmp" VerticalAlignment="Top"
ColumnWidth="*" RowEditEnding="dgEmp_RowEditEnding" >
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding EmpNo}" Header="EmpNo" />
<DataGridTextColumn Binding="{Binding EmpName}" Header="EmpName" />
<DataGridTextColumn Binding="{Binding Designation}" Header="Desig" />
<DataGridTextColumn Binding="{Binding Salary}" Header="Salary" />
<DataGridCheckBoxColumn Header="Delete"></DataGridCheckBoxColumn>
</DataGrid.Columns>
</DataGrid>
<Button Content="Delete Rows" Height="23" HorizontalAlignment="Left"
Margin="37,327,0,0"
Name="btnDeleteRows" VerticalAlignment="Top" Width="190"
Click="btnDeleteRows_Click" />
</Grid>
</Window>The above XAML code defines a DataGrid with various columns bound to the ‘Employee’ class properties. Notice that the DataGrid also defines the ‘DataGridCheckBoxColumn’. We will be using the same checkbox for deleting rows from the DataGrid. To complete the Delete operation, the XAML code also defines a Button element called btnDelete. The DataGrid subscribes to the ‘RowEditing’ event. This event will be raised when the CheckBox is checked in the CheckBoxColumn and control is shifted to the next row.
Step 3: Open MainWindow.xaml.cs and write the following code:
Define following at class level:
List<int> lstSelectedEmpNo; EmployeeCollection EmpCollection = new EmployeeCollection();In the loaded event, write the following code:
private void Window_Loaded(object sender, RoutedEventArgs e) { dgEmp.ItemsSource = EmpCollection; lstSelectedEmpNo = new List<int>(); }The code shown above binds the Employee collection to the DataGrid.
Write the following code in the RowEditing event:
private void dgEmp_RowEditEnding(object sender, DataGridRowEditEndingEventArgs e) { FrameworkElement element = dgEmp.Columns[4].GetCellContent(e.Row); if (element.GetType() == typeof(CheckBox)) { if (((CheckBox)element).IsChecked == true) { FrameworkElement cellEmpNo = dgEmp.Columns[0].GetCellContent(e.Row); int EmpNo = Convert.ToInt32(((TextBlock)cellEmpNo).Text); lstSelectedEmpNo.Add(EmpNo); } } }The above code reads the content of the fourth column of the DataGrid (the CheckBoxColumn). If the checkbox is checked, then for the selected row of the checked check box, the EmpNo is read and it is added to the ‘lstSelectedEmpNo’ List<T>.
Write the following code in the button ‘Delete Rows’ Click event:
private void btnDeleteRows_Click(object sender, RoutedEventArgs e) { try { if(lstSelectedEmpNo.Count>0) { int count=0; foreach (int eno in lstSelectedEmpNo) { Employee emp = (from ep in EmpCollection where ep.EmpNo == eno select ep).First(); EmpCollection.Remove(emp); count++; } MessageBox.Show(count + "Row's Deleted" ); } } catch (Exception ex) { MessageBox.Show(ex.Message); } }The above code deletes the selected EmpNo from the collection.
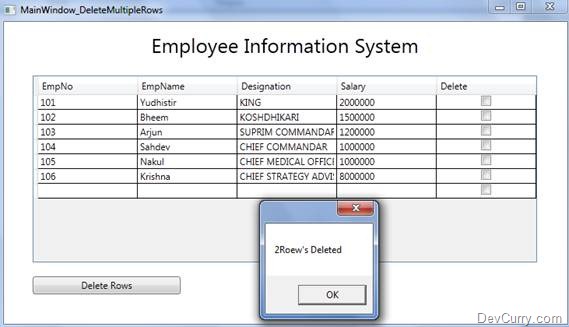
Step 4: Run the application and the result will as shown below:

Select check-boxes of the rows you want to delete

Now click on the ‘Delete Rows’ button, the following result will be displayed:

Tweet


4 comments:
Hi,
If I want to delete multiple selected rows (without checkboxes)
dataGridPers.SelectionMode = DataGridSelectionMode.Extended;
What do I have to change in your code?
This approach is very bad..
You kind of use data binding, means you try to follow MVVM pattern, and in code behind work with your GUI controls....
You should work with business object, which is source of the binding, and GUI will update itself..
Read abt MVVM...
I agree with Anonymous,
MVVM , ApplicationCommands.Delete + command binding + command parameter bound to the SelectedItems property of the DataGrid would do a much better job, with less coupling.
In fact, except for the command implementation, this is something that requires me 5 lines of XAML code.
what if i select the check my mistake and immediately i uncheck it.
Post a Comment