I have seen a lot of jQuery developers getting confused over the usage of the jQuery size() function and length property. Both of these return the count of elements on the page or jQuery object.
jQuery documentation however says that the length property should be preferred over the size() function as using the length property will avoid an extra method call. So it is quicker.
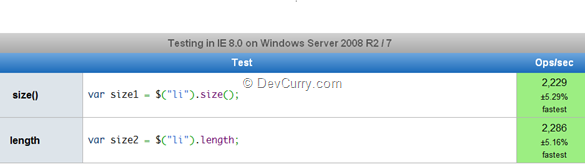
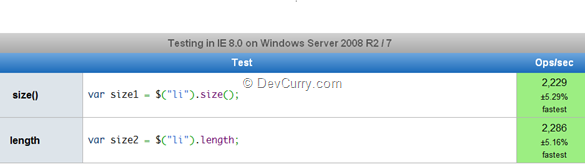
There’s a performance test created over here by Charles which counts the number of unordered list (<li>) on the page to demonstrate the same.
$(‘li’).size();
$(‘li’).length; // quicker
Running the sample above shows a slight performance advantage of using length over size()


Good one. Did you also know that if you use jquery instead of the ajax toolkit for collapsible panels is faster too?
ReplyDelete