To add jQuery UI in our MVC 3 apps, we have to add two references. The first reference is to our jQuery UI file and the second to the CSS file which contains the jQuery UI theme to be used. Remember that jQuery UI will not function properly if the theme file is not referenced. Devs usually miss out this point.
Assuming you have created an ASP.NET MVC 3 app, go to Views > Shared > _Layout.cshtml. You will observe that a reference has already been created to the jQuery file. It’s a good idea to go to jQuery.com, fetch the latest version and replace this file with the latest version in the Scripts folder or simply use a non-version file.
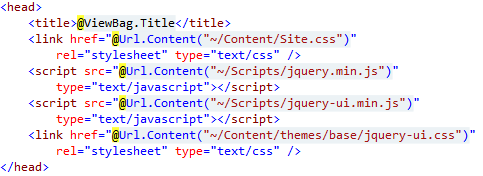
Here’s what it looks like after all the references have been added

You can customize this theme by using the jQuery UI ThemeRoller tool.
Tweet


1 comment:
Manual reference in days of Nuget? Naah!!! ;-)
Post a Comment