Visual Studio 2013 builds on the powerful tools and services delivered in Visual Studio 2012 and helps you create a new modern applications. As of this writing Visual Studio 2013 is in RC although this article is based on the Preview Release. You can download Visual Studio 2013 Preview to test the IDE enhancements and new features.
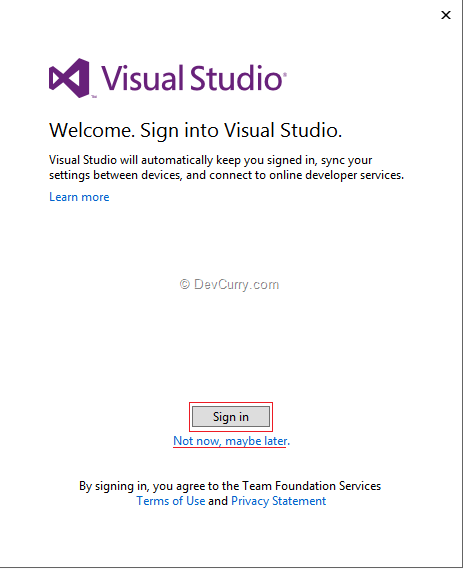
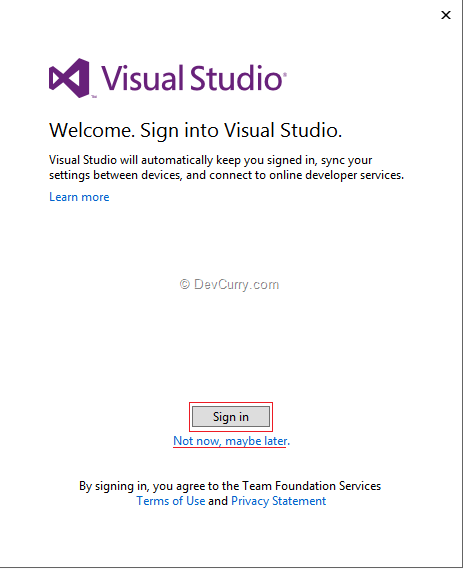
1. Assuming you have downloaded and installed Visual Studio 2013, launch Visual Studio and you will see the first screen which is a Sign in screen as shown below
–
Now what is the use of a Sign in? We as a developer, usually use Visual Studio at various locations. For example, you may have a Desktop machine in the office for developing applications, or you have machines at client/customer side where you want to develop applications or a machine at your home for developing applications. By signing in, whatever customizations you usually do in Visual Studio, like Fonts, Colours, line numbers, custom key bindings, look and feel of Visual Studio and many more can be pulled automatically across multiple locations and multiple devices, which gives you the same experience everywhere. You can use sign in Visual Studio using various Microsoft Accounts like the MSDN account, TFS Account, Hotmail, MSN and Live account.
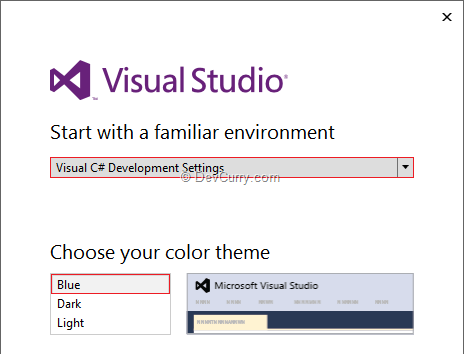
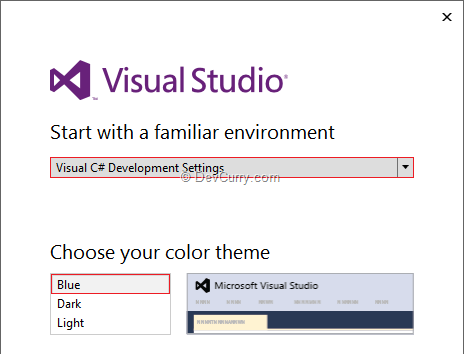
If you don’t want to sign in, you can skip this step and click on “Not now, maybe later”. In the next step, now you will see General Development Settings and the Visual Studio Color Theme. Microsoft has introduced a new Color theme in Visual Studio 2013 called as “Blue” theme. Choose “Visual C# Development Settings” and “Blue” theme as shown below –

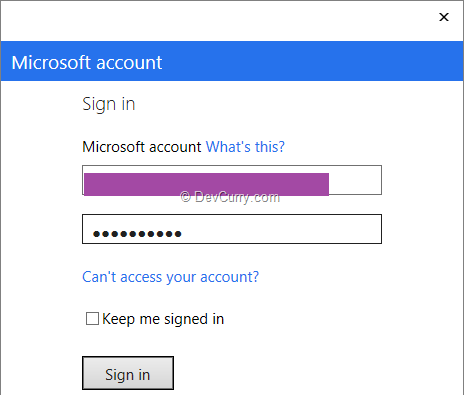
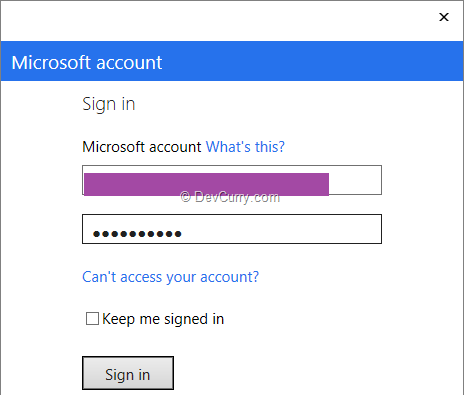
Now Start the Visual Studio and Sign in. You will see the Sign in link on the top right hand corner in Visual Studio. I am signing in using a Hotmail account.

2. After signing in Visual Studio, now we will customize Visual Studio according to our needs. I will be changing the Font size, Word Wrap and show line number for code. To customize the settings, now we have Quick Launch [Ctrl + Q] [Available in Visual Studio 2012 as well] at the right hand top corner in Visual Studio IDE.
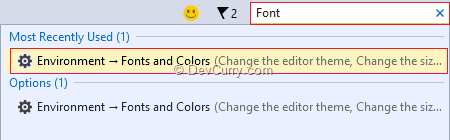
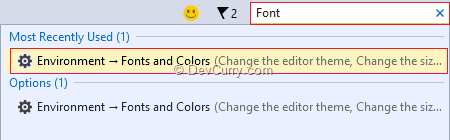
Press Ctrl + Q and type Font. Press Enter Key, you will see the Font options which you can use to customize the settings of Visual Studio.

Change the font as per your requirement. Likewise, change any setting you are looking for. If you want to see the settings which you can access across the machines, you can type Synchronize keyword into Quick Launch and see all the options.
3. Now let’s talk about updates which you would like to install for Visual Studio. Earlier we were getting all the updates in a taskbar which was shown with the help of balloon icon. By looking at this balloon icon, you could not really see the available updates and if they are really relevant to your applications which you are designing.
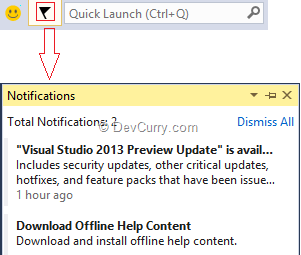
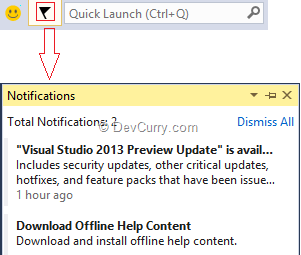
In Visual Studio 2013, now we have Update Notifications which is shown on the top right corner of Visual Studio. It shows you the list of the updates which you can choose to install as per your requirements, as shown below –

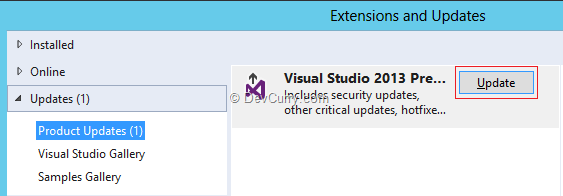
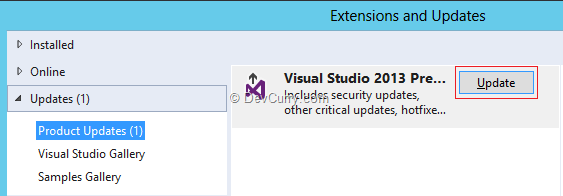
When you click on any of the update, it will take you to the Extensions and Updates window where you can install the updates as per your requirements, as shown below –

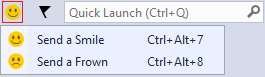
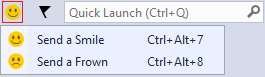
4. You can also send the feedback about the enhancements using the feedback icon [smiley] with the comments as shown below –

5. On the start-up page of Visual Studio, now you can get all the information about a specific version of .NET which you are currently using. You can now open the projects directly from Source Control which takes you to the Team Explorer.
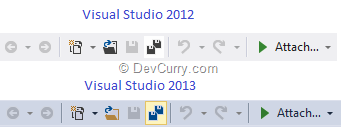
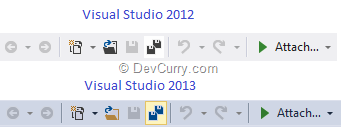
6. In Visual Studio 2013, Microsoft has improved Icons and their colors. For example, when you mouse hover an Icon in Visual Studio 2012 and Visual Studio 2013, you will see a difference as shown below –

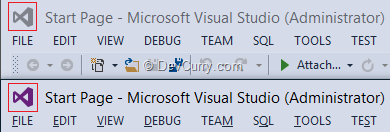
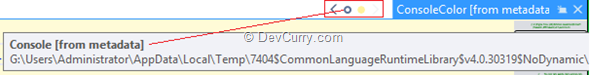
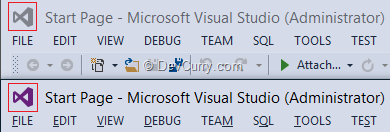
7, Many a times we work with multiple instances of Visual Studio. When all the instances are open, it is really difficult to identify which instance I am currently working on. In Visual Studio 2013, the instance which is currently active, will be displayed with a Purple icon as shown below –

8. Now let’s explore some Editor changes which Microsoft has introduced in Visual Studio 2013. Create a simple Console application. In the Console Application, create two functions Addition and Multiplication and call them into Main method.
a. Observe when you try to create a function, the round brackets are auto completed. The curly brackets are auto completed.
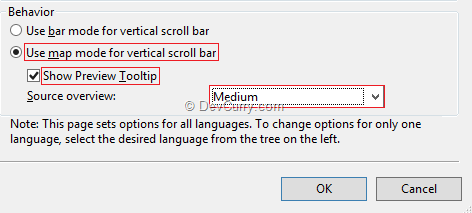
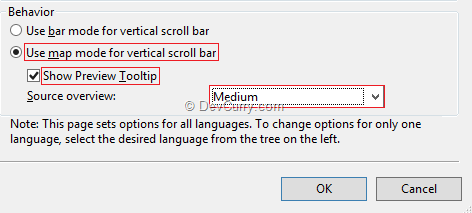
b. Now right click the Scroll bar on the right hand side and choose “Scroll Bar Options” context menu. It will now show you the scroll bar options. The default behavior is set to “Use bar mode for vertical scroll bar”. Change it to “Use Map mode for vertical scroll bar” and check the checkbox “Show preview tooltip”. Click on Ok button. The Scroll bar options window is displayed as shown below –

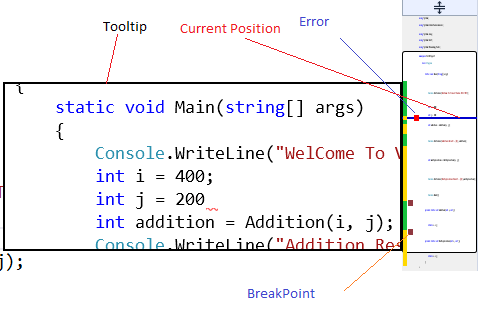
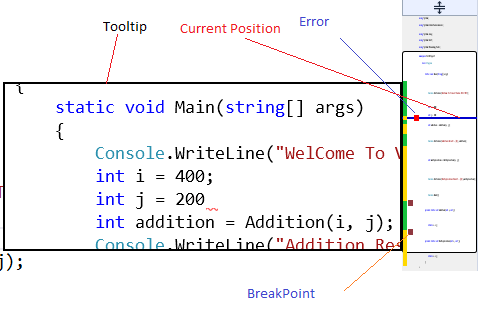
Now look at the code window. It will show you the scroll bar with the different options like unsaved changes, red dots where there is an error. Break points are highlighted with Maroon color. When you move mouse over the scroll bar, you will see the code in tooltip which you can click and the editor will automatically take you to that code. The scroll bar looks like below –

c. The other enhancement is moving a single line or multiple lines up and down. You can select the line(s), press Alt key and use Up and Down key to move the lines up and down respectively.
d. Many of us make use of Go To Definition option to check the number of functions available under a specific type. You can use F12 as a shortcut. But it makes really difficult to come back to the same location from where you left, by pressing F12 key.
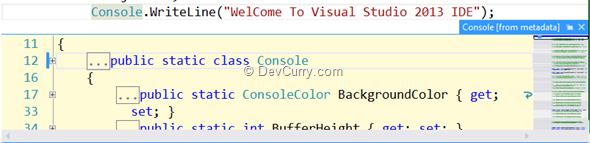
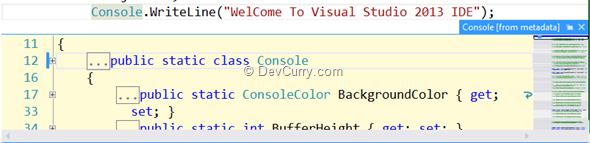
Visual Studio 2013 has introduced In Line Go To Definition option. Instead of pressing F12, press Alt + F12 and you will see the definition within the same code window called as peek window –

To go back to the original window, press Esc [Escape] key. This way you don’t have to explicitly jump around the windows to go back to the original window from where you left. You can also drill down to the functionalities within the inline code by pressing Alt + F12 key. For example, I will make a choice of ConsoleColor type and press Alt + F12 key again.

e. You will notice in the above diagram, it shows you the drill down which you can use to go back to the original location or any other location. You can compare to a breadcrumb found in websites.
Another feature which we have in Visual Studio 2013 is Code lens. Let’s take a look at Addition function. You will see the Code Lens which is capable of displaying the information like –

So these are some of the enhancements and new features which is introduced by Microsoft in Visual Studio 2013 (currently in RC).
1. Assuming you have downloaded and installed Visual Studio 2013, launch Visual Studio and you will see the first screen which is a Sign in screen as shown below
–

Now what is the use of a Sign in? We as a developer, usually use Visual Studio at various locations. For example, you may have a Desktop machine in the office for developing applications, or you have machines at client/customer side where you want to develop applications or a machine at your home for developing applications. By signing in, whatever customizations you usually do in Visual Studio, like Fonts, Colours, line numbers, custom key bindings, look and feel of Visual Studio and many more can be pulled automatically across multiple locations and multiple devices, which gives you the same experience everywhere. You can use sign in Visual Studio using various Microsoft Accounts like the MSDN account, TFS Account, Hotmail, MSN and Live account.
If you don’t want to sign in, you can skip this step and click on “Not now, maybe later”. In the next step, now you will see General Development Settings and the Visual Studio Color Theme. Microsoft has introduced a new Color theme in Visual Studio 2013 called as “Blue” theme. Choose “Visual C# Development Settings” and “Blue” theme as shown below –

Now Start the Visual Studio and Sign in. You will see the Sign in link on the top right hand corner in Visual Studio. I am signing in using a Hotmail account.

2. After signing in Visual Studio, now we will customize Visual Studio according to our needs. I will be changing the Font size, Word Wrap and show line number for code. To customize the settings, now we have Quick Launch [Ctrl + Q] [Available in Visual Studio 2012 as well] at the right hand top corner in Visual Studio IDE.
Press Ctrl + Q and type Font. Press Enter Key, you will see the Font options which you can use to customize the settings of Visual Studio.

Change the font as per your requirement. Likewise, change any setting you are looking for. If you want to see the settings which you can access across the machines, you can type Synchronize keyword into Quick Launch and see all the options.
3. Now let’s talk about updates which you would like to install for Visual Studio. Earlier we were getting all the updates in a taskbar which was shown with the help of balloon icon. By looking at this balloon icon, you could not really see the available updates and if they are really relevant to your applications which you are designing.
In Visual Studio 2013, now we have Update Notifications which is shown on the top right corner of Visual Studio. It shows you the list of the updates which you can choose to install as per your requirements, as shown below –

When you click on any of the update, it will take you to the Extensions and Updates window where you can install the updates as per your requirements, as shown below –

4. You can also send the feedback about the enhancements using the feedback icon [smiley] with the comments as shown below –

5. On the start-up page of Visual Studio, now you can get all the information about a specific version of .NET which you are currently using. You can now open the projects directly from Source Control which takes you to the Team Explorer.
6. In Visual Studio 2013, Microsoft has improved Icons and their colors. For example, when you mouse hover an Icon in Visual Studio 2012 and Visual Studio 2013, you will see a difference as shown below –

7, Many a times we work with multiple instances of Visual Studio. When all the instances are open, it is really difficult to identify which instance I am currently working on. In Visual Studio 2013, the instance which is currently active, will be displayed with a Purple icon as shown below –

8. Now let’s explore some Editor changes which Microsoft has introduced in Visual Studio 2013. Create a simple Console application. In the Console Application, create two functions Addition and Multiplication and call them into Main method.
a. Observe when you try to create a function, the round brackets are auto completed. The curly brackets are auto completed.
b. Now right click the Scroll bar on the right hand side and choose “Scroll Bar Options” context menu. It will now show you the scroll bar options. The default behavior is set to “Use bar mode for vertical scroll bar”. Change it to “Use Map mode for vertical scroll bar” and check the checkbox “Show preview tooltip”. Click on Ok button. The Scroll bar options window is displayed as shown below –

Now look at the code window. It will show you the scroll bar with the different options like unsaved changes, red dots where there is an error. Break points are highlighted with Maroon color. When you move mouse over the scroll bar, you will see the code in tooltip which you can click and the editor will automatically take you to that code. The scroll bar looks like below –

c. The other enhancement is moving a single line or multiple lines up and down. You can select the line(s), press Alt key and use Up and Down key to move the lines up and down respectively.
d. Many of us make use of Go To Definition option to check the number of functions available under a specific type. You can use F12 as a shortcut. But it makes really difficult to come back to the same location from where you left, by pressing F12 key.
Visual Studio 2013 has introduced In Line Go To Definition option. Instead of pressing F12, press Alt + F12 and you will see the definition within the same code window called as peek window –

To go back to the original window, press Esc [Escape] key. This way you don’t have to explicitly jump around the windows to go back to the original window from where you left. You can also drill down to the functionalities within the inline code by pressing Alt + F12 key. For example, I will make a choice of ConsoleColor type and press Alt + F12 key again.
e. You will notice in the above diagram, it shows you the drill down which you can use to go back to the original location or any other location. You can compare to a breadcrumb found in websites.
Another feature which we have in Visual Studio 2013 is Code lens. Let’s take a look at Addition function. You will see the Code Lens which is capable of displaying the information like –
- Who tested this code?
- Who is the author of this code?
- The references?
- Display Change sets.
- Test status whether it is passed/failed.

So these are some of the enhancements and new features which is introduced by Microsoft in Visual Studio 2013 (currently in RC).

No comments:
Post a Comment